Filter (design element)
The Filter option (
This option is available in these products: actionBarEZ, designPropEZ, formEZ, signEZ and viewEZ.
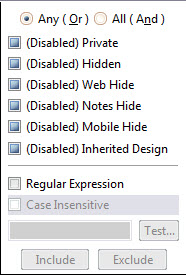
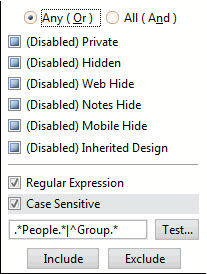
When the Filter is enabled, you will see this panel:
Step 1:
Any (Or) / All (And)
Filter the elements matching one/ many of the selected criteria, or matching all of the selected criteria.
Private
Criteria to match the design element's private property.
Hidden
Criteria to match the design element's hidden property.
Web / Notes / Mobile Hide
Criteria to match the design element's property of the same name.
Inherit / Not Inherited
Criteria to include or exclude design elements based on whether their designs were inherited from a template or not.
Regular Expression / Case Insensitive
Criteria to filter on the design element's title by custom regular expression.
This includes the option to make this case sensitive or not.
Step 2:
Once you have set your selection criteria, click on the button Include or Exclude to add or remove design elements to the current selection in the tree view.
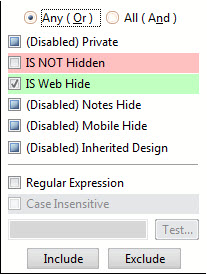
| EXAMPLE | Filter: IS NOT Hidden and IS Web Hide This filter will remove design elements that are not hidden or have the Web Hide property when you click on Exclude. |
|---|
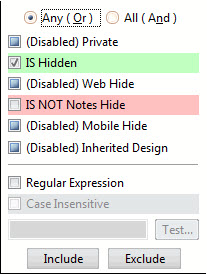
| EXAMPLE | Filter: IS Hidden and IS NOT Notes Hide This filter will select design elements that are hidden and do not have the Notes Hide property. |
|---|
| EXAMPLE | Using Regular Expressions This filter uses regular expressions and selects all design elements that contain the string People as well as those that start with the string Group. |
|---|