AddComment: Add Comment in Grid
Tag: AddComment
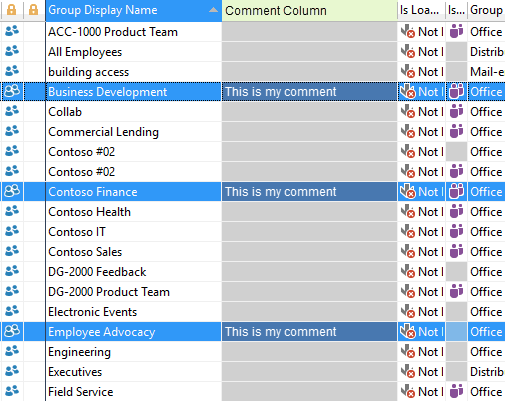
The AddComment function does exactly that -- it adds a comment in the grid.
<AddComment columnTitle="Comment column" text="This is my comment" ColumnID="displayName" color="#666069"/>
Tag Attributes
Attributes | Attribute Values | Value Description |
|---|---|---|
Text | (free text) | Comment content |
ColumnID | The corresponding Column ID as shown in the Grid Manager | If comment is not Global, Unique ID of column where you want to add the comment. If comment is global (Global=True, see below), this parameter must not be provided. |
ColumnTitle | N/A | Title of new Comment column |
Color | N/A | Hexadecimal RGB color code - background cell color |
IsFormula | True / False (defaults to False) | If True, the comment text is evaluated as a Javascript formula whose resulting output is displayed in the grid cell. |
IsPrivate | True / False (defaults to False) | If false, comment is stored on the shared or cloud DB (e.g. Cosmos, provided the user license Cosmos info matches the current tenant in sapio365 - see About panel, or in the shared HCL Notes comments database) |
Target | N/A | The corresponding Grid Code (unnecessary in sapio365). |
IsVolatile | True / False (Defaults to False) | If true, the comment is not persisted in a database and its lifespan extends only to that of the grid, it disappears with the grid |
TextAlignment | One of: Left, Center, Right | Sets text alignment in column format (cell & group) |
TextColor | True / False (Defaults to False) | Hexadecimal RGB color code - Grid cell text color |
AddIfBlank | True / False (Defaults to False) | If False, the comment is only added if the text is not blank (contains other characters than spaces). Defaults to False |
Global | True / False (defaults to false) | Creates a global annotation (a.k.a. a Column Comment). Defaults to False |
Family | N/A | Multivalue family name: when the comment column is created, it joins or create the family Upon multivalue explosion, the comment is processed with the other columns in the family. NB: undefined behaviour if all cells in the family do not hold the same number of entries in each multivalue |
Overwrite | True / False (Defaults to False) | If true, the comment replaces the existing permanent cell comment, instead of creating a newer entry in the comment history. If the comment does not exist, it is created. This setting has no effect on volatile or global comments since they do not have a history. |
Detailed Description
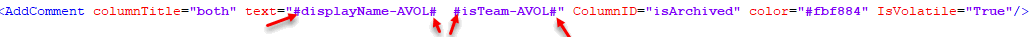
Referencing a column will put that column text into the comment. To reference a column, enclose its unique ID with # signs:

Beware of circular references ! If comment A refers to Comment B, and B refers to Comment A, you lose.

Example Script
<ytriaAutomation Application="sapio365">
<AddComment columnTitle="Comment Column" text="This is my comment" ColumnID="displayName" color="#666069"/>
<Select Lines="ByValue" Top="3">
<SetParam ColumnID="groupType" Value="Security Group"/>
</Select>
<AddComment columnTitle="My Group Type Phrase" text="This is another comment" ColumnID="displayName" color="#AAAAAA" IsVolatile="True" TextAlignment="Center" TextColor="#00FF00"/>
</ytriaAutomation>
When automation adds a Global annotation column, its column ID can be retrieved with the system variable: NewestGlobalCommentColumnID
<AddComment Global="true" columnTitle="My Group Type" text="'#displayName' type is '#groupType#'" ColumnID="displayName" color="#AAAAAA" IsVolatile="True" TextAlignment="Center" extColor="#00FF00"/>
<SetVar MyGlobalColID="{%NewestGlobalCommentColumnID%}"/>
When ColumnID matches an existing global with the same volatile status, the comment is modified in the existing column, not added to a new column.
Here, only the second comment is visible:
<AddComment columnTitle='Default Domain' ColumnID='userPrincipalName' Global='true' IsVolatile='True' Text='This is a comment'/>
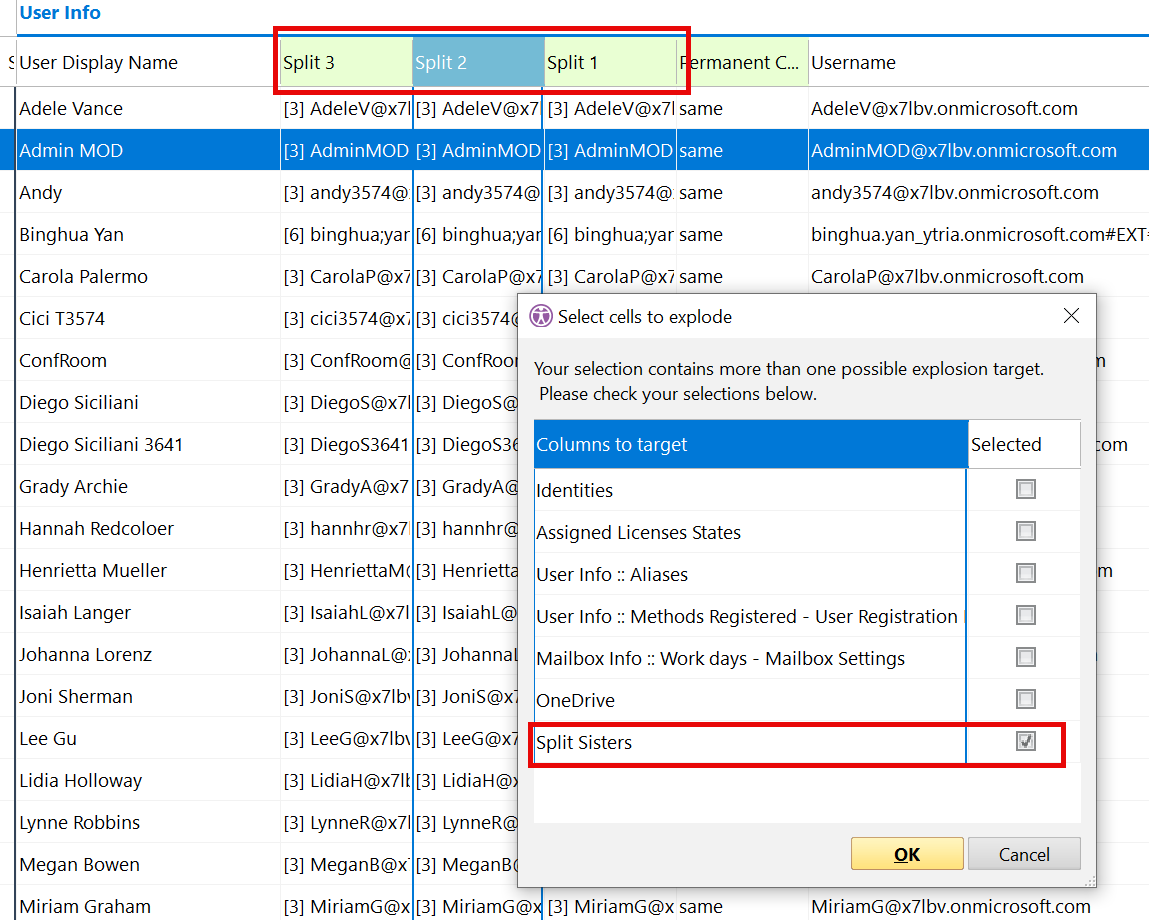
<AddComment columnTitle='Re Domain' ColumnID='{%NewestGlobalCommentColumnID%}' Global='true' IsVolatile='True' Text='This is a second comment'/>In this example, we create 3 comments that are memebrs of the same multivalue family. When exploded, they are processed together:
<ytriaAutomation console="true">
<SuspendRedraw/>
<AddComment Text='var a="#userPrincipalName#".split("."); a' Global='True' ColumnID='Split1' IsFormula='True' IsVolatile='True' columnTitle='Split 1' Family='Split Sisters'/>
<AddComment Text='var a="#userPrincipalName#".split("."); a' Global='True' ColumnID='Split2' IsFormula='True' IsVolatile='True' columnTitle='Split 2' Family='Split Sisters'/>
<AddComment Text='var a="#userPrincipalName#".split("."); a' Global='True' ColumnID='Split3' IsFormula='True' IsVolatile='True' columnTitle='Split 3' Family='Split Sisters'/>
<UpdateGrid/>
</ytriaAutomation>