Reset: restore grid data original order
Tag: Reset
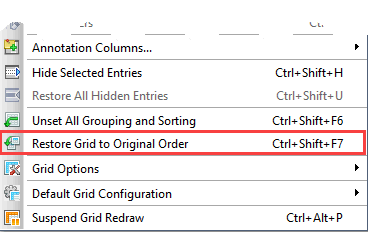
The Reset action, along with a Target attribute, lets you automate the 'Restore Grid to Original Order' option found in the FlexyView toolbar and right-click menu.
Detailed Description
The Reset action will have the same effect as clicking the 'Restore Grid to Original Order' button in a given FlexyView panel's toolbar, or selecting this option in the right-click menu.

Tag Attributes
| Attributes | Attribute Values | Value Description |
|---|---|---|
| Target | The corresponding Grid Code | Sets the target grid to carry out the action on - Not required. |
Example Scripts
<Reset Target="UserActivity"/><ytriaAutomation>
<Load Server="ACME01/ACME" Select="True"/>
<Option Type="AllNoteCounterColumns" value="false"/>
<Option Type="NoteCounterNbOfDesigns" value="true"/>
<Option Type="NoteCounterNbOfViews" value="true"/>
<Option Type="NoteCounterNbOfFields" value="true"/>
<Select Lines="All"/>
<LoadCompleteDB/>
<GroupBy ColumnID="D5"/>
<GroupBy ColumnID="D0"/>
<Move ColumnID="I20" Index="3"/>
<Sort ColumnID="D5" Ascending="True"/>
<Sort ColumnID="D0" Ascending="True"/>
<Export>
<SetParam field="FilePath" value="D:total_server_report.html"/>
<SetParam field="ExportType" value="HTML"/>
<SetParam field="SelectedRowsOnly" value="False"/>
</Export>
<Reset Target="Grid"/>
</ytriaAutomation>In script above, the server ACME01 will be completely loaded into the main grid of databaseEZ, the desired Note Counter columns will be added, and all rows within the grid will be selected. Two groupings will be made: one on Column ID "D5" and one on Column ID "D0". Then Column ID "I20" will be moved into 3rd position in the grid. The two grouped columns will be sorted, and the entire contents of the grid will be exported to an html file. The grid will then be reset to its original order.